“I’d like to use more than one colour in the HTML table, what would the Power Automate expression look like to add multiple colours?”
In the previous article I explained how to change colour in a table based on a value and send it in an email. But that article explained only how to add a single colour – the text was either black or red. What if that’s not enough? What if there should be more colours, e.g. red, orange, and green? How do you extend the expression while creating the HTML table?
Combine multiple if(…) expressions
The use case in the previous article was to show a date in red if it’s more than three days in the past. Using the if(…) expression it looked as below.
if(Date < Today - 3, <dateInRed>, <dateInBlack>)Now let’s change it a bit and expand it. If the date is less than 3 days in the future, let’s make it red. If the date is less than 10 days in the future, it should be orange. For more than 10 days it should be green.
Translated to separate expression:
if(Date < Today + 3, <dateInRed>, <otherColour>)
if(Date < Today + 10, <dateInOrange>, <otherColour>)
if(Date >= Today + 10, <dateInGreen>, <otherColour>)As described in a previous article, the combination should always start from the most strict condition. The Date more than 10 days in the future is safe, there’s no overlap with the others. Where you must be careful are the other two conditions – less than 3 days and less than 10 days. It’s because less than 3 is also less than 10, and if you do the conditions in a wrong order it’ll use the orange colour for all.
With that in mind, let’s start with the combination. Less than 3 must be first:
if(Date < Today + 3, <dateInRed>, <otherColour>)If it’s not less than 3, let’s check if it’s less than 10.
if(Date < Today + 3, <dateInRed>,
if(Date < Today + 10, <dateInOrange>, <otherColour>)
)Since there’s only one option left – the green colour – you can skip the third if(…) and just say that everything else will be green.
if(Date < Today + 3, <dateInRed>,
if(Date < Today + 10, <dateInOrange>, <dateInGreen>)
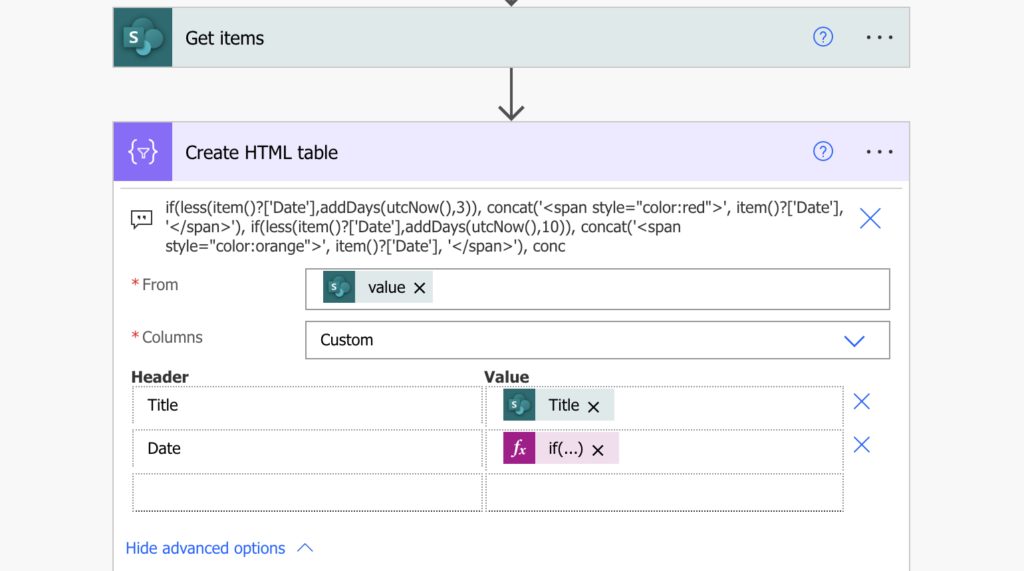
)Use the dynamic contents to build the expression
That was the theoretical part, now you have to replace all the parts with the dynamic contents or expressions. Reusing the expressions from the original article.
if(less(item()?['Date'],addDays(utcNow(),3)),
concat('<span style="color:red">', item()?['Date'], '</span>'),
if(less(item()?['Date'],addDays(utcNow(),10)),
concat('<span style="color:orange">', item()?['Date'], '</span>'),
concat('<span style="color:green">', item()?['Date'], '</span>')
)
)Note: my column has internal name Date, yours might be different!

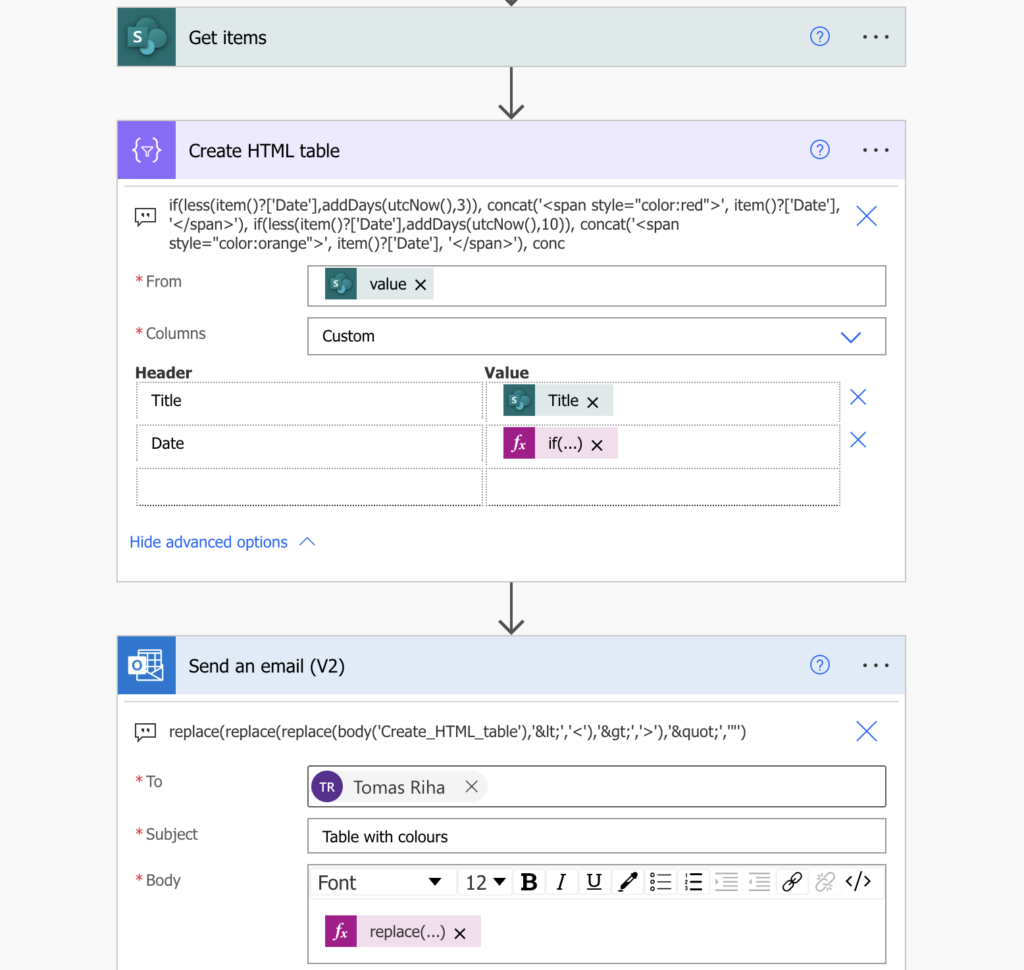
The last part is to take care of the HTML tags when sending the table in an email.
replace(replace(replace(body('Create_HTML_table'),'<','<'),'>','>'),'"','"')
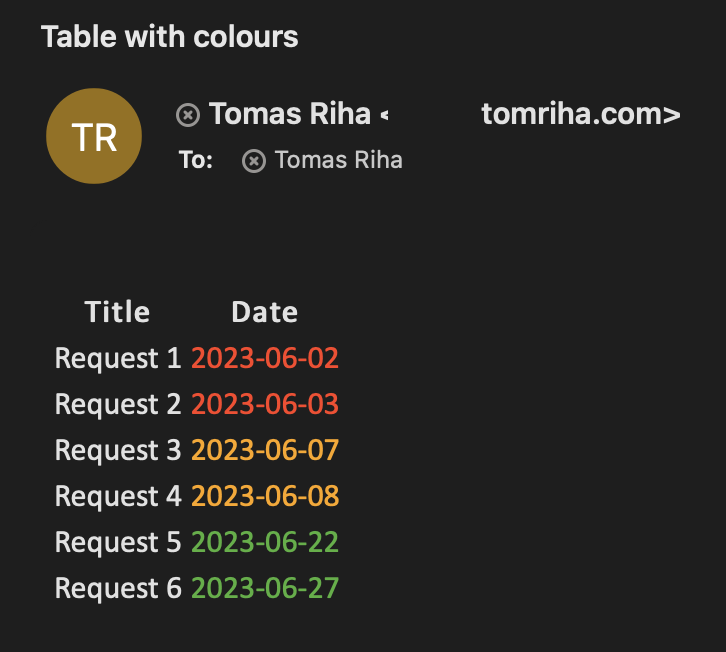
And that’s it, you’ll get a table with various colours depending on the values.

Summary
All you need to do to add multiple colours in a table created by Power Automate is to extend the if(…) expression. Start from the most limiting one, and keep adding them to the ifFalse part until you reach “the rest”. Replace the replaced html tags back when sending the email and you’ll get a colourful table.
Great job, got some use cases for that!
I’d also love to see different text/background colors for specific headers.
Looking forward to more!
I have problem with my IF statement. I want to check if the results of items Column1 is 1 or not. And mark it if it’s green or yellow.
Its display to the screen all my IF statement, only the “background-color” is work.
Here is my code:
if(
equals(item()?[‘Column1’], 1),
concat(”, “✓”, ”),
concat(”, “✕”, ”)
)
Hello Lan,
Power Automate uses single quotes ‘text’ to define texts, not double quotes “text”.