“I’d like to use a different colour for states of requests in a SharePoint column – green/red/blue for the Approved/Rejected/In progress value.”
You could say that SharePoint has everything a solution needs by default as you can define the data format, what the forms will look like, or how should the data be displayed to users. While that can be enough, there’s always a bit more you can do.
For example adding a small piece of JSON code to improve the user experience, to make the whole solution more appealing. A button to allow users start a flow on a single click. A history of your approval flow in a summary or in a separate list. Or just use a different colour depending on a value in a column.
Take the format from a choice column
If you’d like to apply the formatting from scratch, there’s already an article on that topic. But for this one let’s make it easier (and prettier).
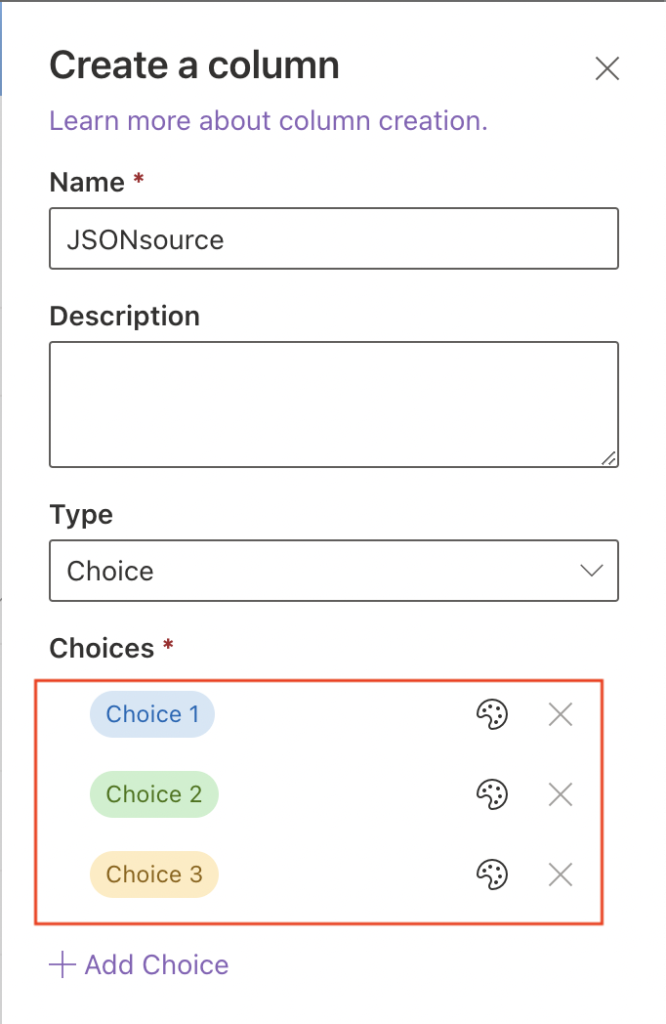
You probably noticed that the SharePoint modern UI automatically offers you some graphic options for choice columns. When creating such column, you can define the values and assign a specific colour to each of them.

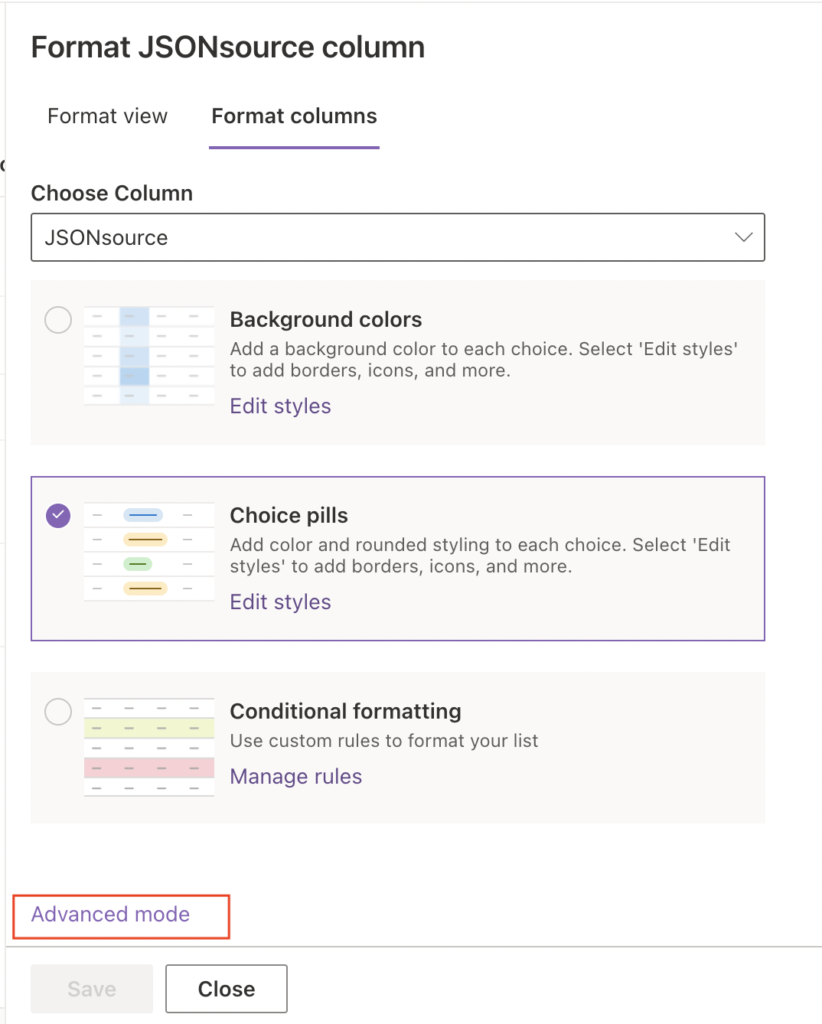
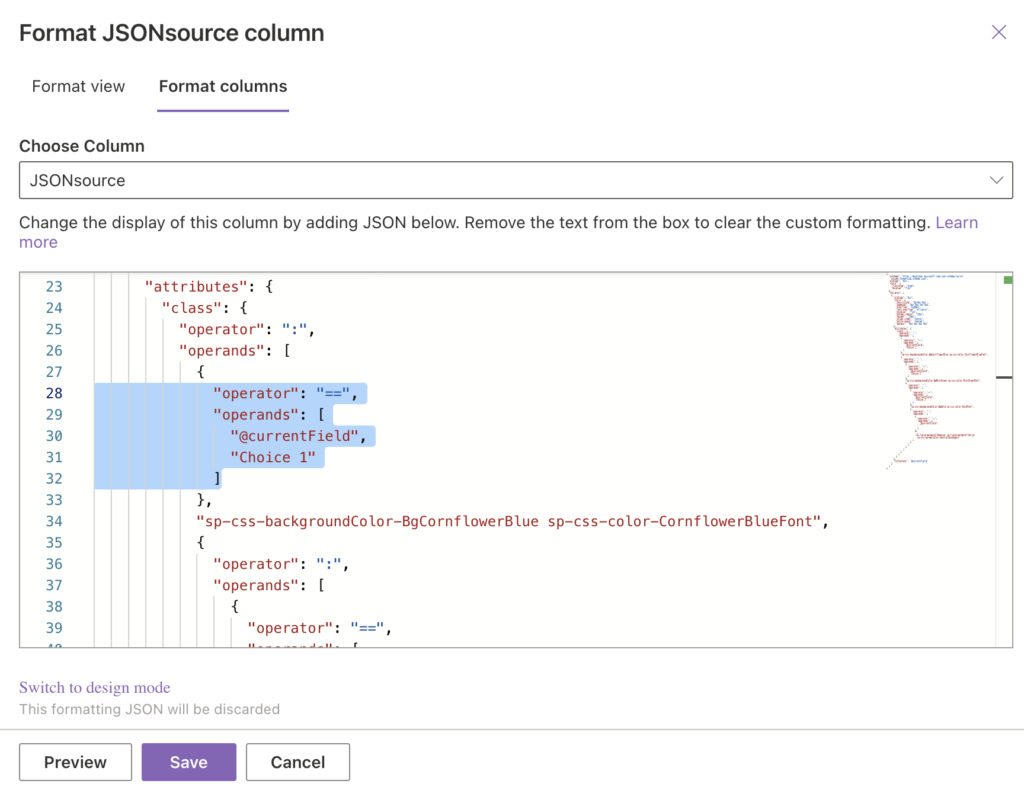
What it does on the background is a creation of a JSON code responsible for the formatting you selected. You can see it for yourself if you ‘Format the column’ again and switch to the ‘Advanced mode’.

Since it’s just a JSON formatting on the background, you can take it from there and apply it to any other column. All you have to do is to take the JSON and replace the values used in the “donor” choice column (if needed). Copy/paste the JSON code into another column formatting and it’ll take it for its own.

Summary
As you can see you don’t have to always start from scratch, you can take what’s already in there and just reuse it. In this case it is the SharePoint column formatting – choice column already has it, why not borrow it and change value colour also in the single line of text field…?