“I’d like to organise the SharePoint navigation a bit, can I use Power Automate to create a sublink under a main link?”
When you use Power Automate to create new SharePoint lists, you want to make them easily accessible to the users. That often means adding them to the left side navigation. But in the original article it’s always creating the top level link. What if there’re too many lists making the navigation confusing? Or if there’re some related lists that would be nice to keep together? The solution might be creation of a sublink, and this article will show you how.
Get the main link Id first
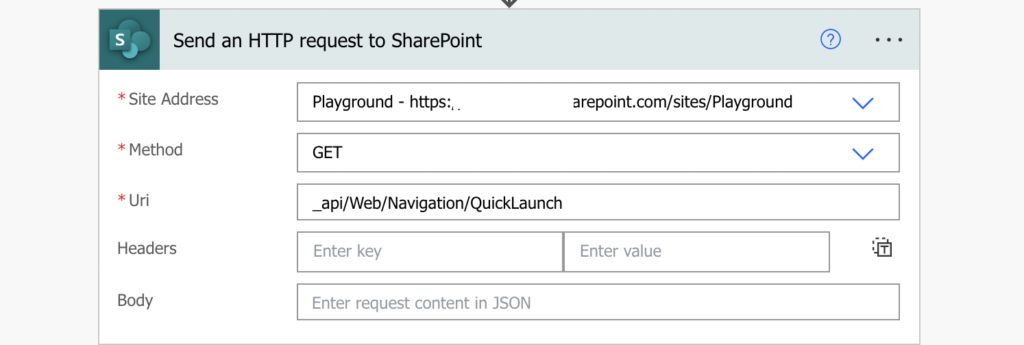
Before you can create a sublink, you must first know where to place it, under which main link. Use the ‘Send an HTTP request to SharePoint’ action to list all existing links.
Method: GET
Uri:
_api/Web/Navigation/QuickLaunch
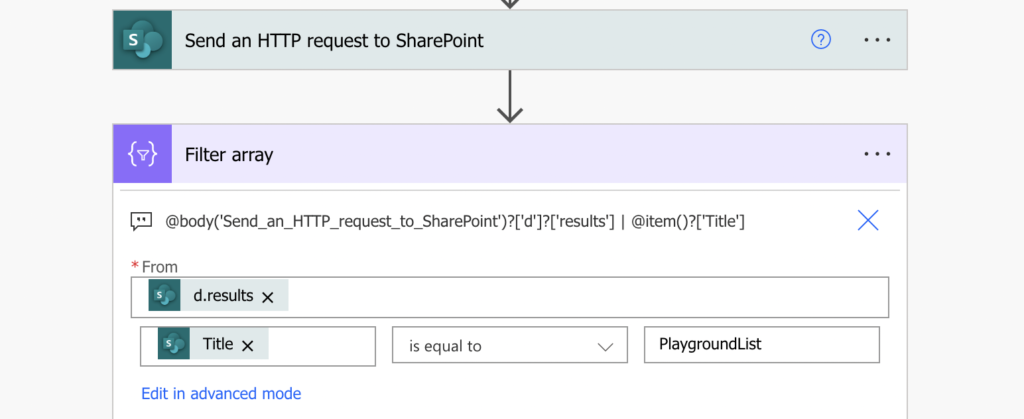
Such request will return a JSON with all the navigation links on the specific site. Extract the array with the results from the JSON and put it into ‘Filter array’. You don’t need all the links, you want only the one that should serve as the “parent” for your sublink, e.g. with a specific title.
From: body('Send_an_HTTP_request_to_SharePoint')?['d']?['results']
Filter: item()?['Title']
If the link name is unique (and it should be unique if you don’t want to confuse users), it’ll return exactly 1 result. Use the expression below to extract the navigation node id…
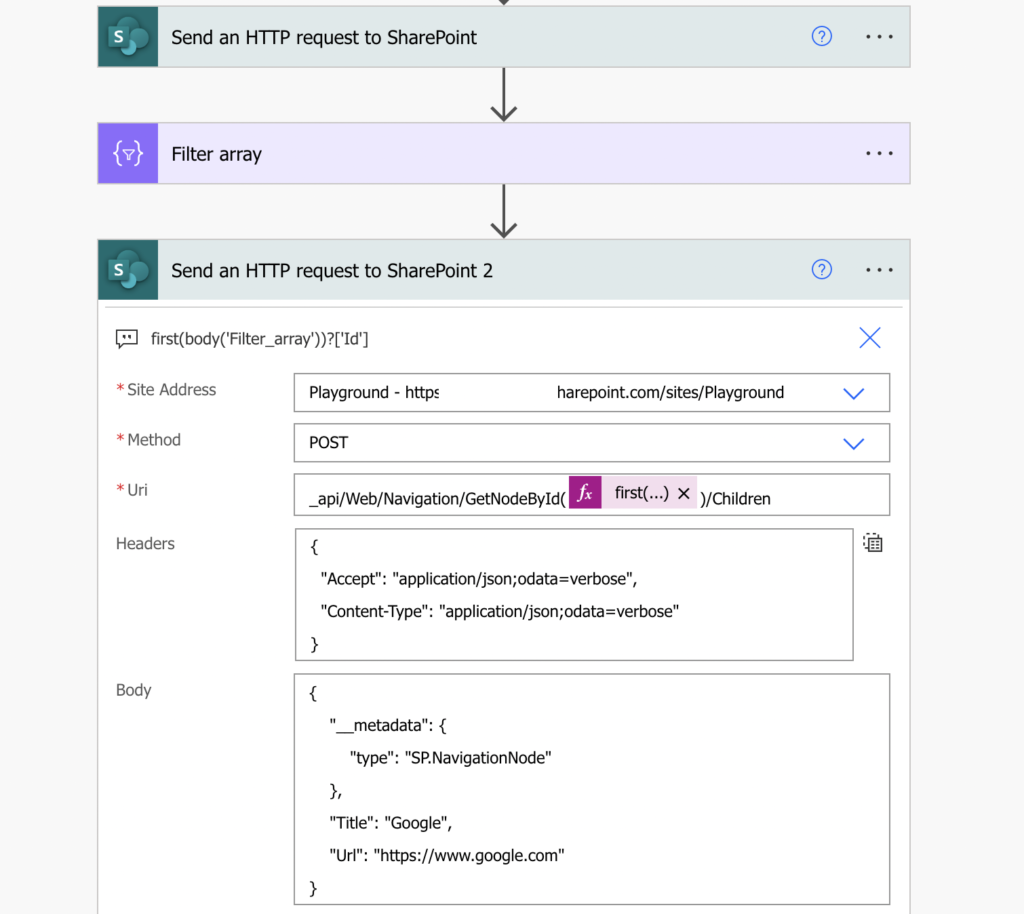
first(body('Filter_array'))?['Id']…to put it in another HTTP request to SharePoint. Now, when you have the main link id, you can add a sublink.
Method: POST
Uri:
_api/Web/Navigation/GetNodeById(navigationNodeId>)/Children
Headers:
{
"Accept": "application/json;odata=verbose",
"Content-Type": "application/json;odata=verbose"
}
Body:
{
"__metadata": {
"type": "SP.NavigationNode"
},
"Title": "<linkTitle>",
"Url": "<url>"
}Note: <…> are placeholders, replace them including the < and >.

Summary
If you’d like to add a sublink to a SharePoint navigation using Power Automate, you must tell it where to place it first. Get the id of the parent link, and use it to create the new one. Just the two HTTP requests and a ‘Filter array’ as shown above and you’re done.