“I’m bored of making extra diagrams when the Power Automate designer shows it all, is there some way to make a screenshot of a whole flow?”
One of the things you should never forget when building a flow is documentation. A resource that everyone can access to get an understanding of what’s going on in the flow. Yet often it’s the most neglected part of a solution. Describing the functionality and creating diagrams is not as much fun as building the flow itself. There’s no documentation at all, or it’s not updated on regular basis to reflect the ongoing changes.
What’s the least effort way to improve it, to document a flow?
Create a screenshot of a flow
As explained in a previous article, the Power Automate designer itself gives you some ways of documentation. Although, if you document it only in the flow, it’ll be visible only to the owners, the people who can open it. What about the other users?
That’s where screenshots can help. By that I don’t mean a bunch of screenshots using some snipping tool, but a full screenshot of the whole flow.
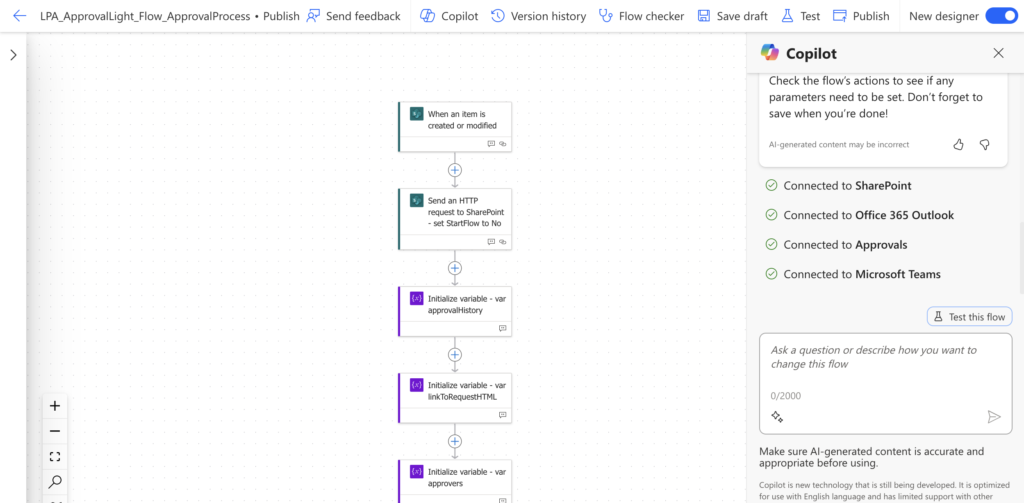
Open the flow in the edit mode. It doesn’t matter if you use the old or new designer, however, it’s easier with the latter as it’ll expand all actions by itself.

Instead of making screenshots (as I did with the image above), open the browser’s developer console. It’s available either from the browser menu or using the shortcut: F12 (on Windows/Linux) or Option + ⌘ + J (on MacOS).
NOTE: all the screenshots below were taken from Edge on MacOS, it might be slightly different in Chrome/on Windows.
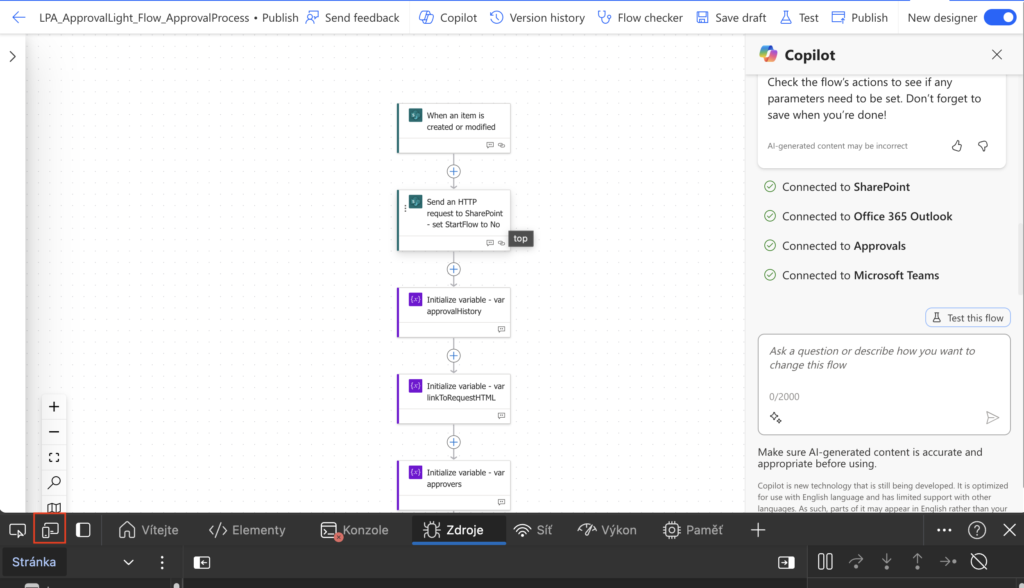
Among the tools will be a ‘Device emulator’, a feature to show you what the page would look like on various devices.

Start the device emulator and you’ll be able to set the resolution of the device and what it’d look like.

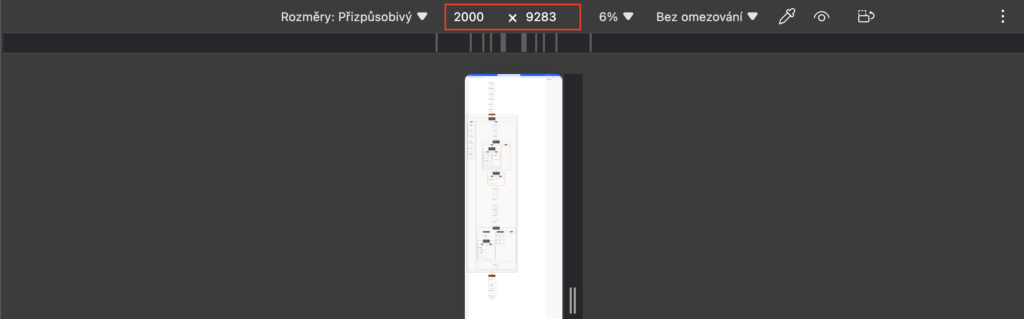
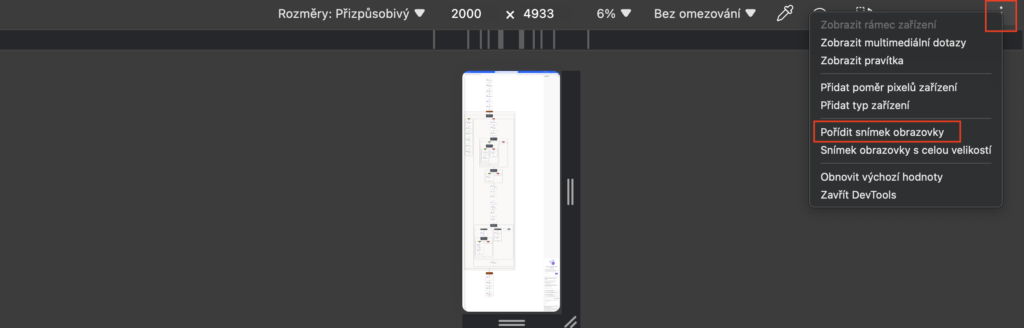
Increase / decrease the numbers to fit the whole flow on the screen. Once ready take a screenshot using the context menu. On my screenshot it’s taken from a Czech browser, in English browsers it’ll be at the same position.

It’ll take a screenshot of everything that’s visible on the emulated screen, in this case of the whole flow. That’s it. You just took a screenshot of the whole flow that you can share with anyone.
Summary
You should update the documentation of your flows with every change, but we all know that very often it doesn’t happen. Luckily, with the Power Automate graphic designer you can save the work by creating a simple screenshot of the flow. Expand all the actions, use developer tools to adjust the screen resolution, and create a screenshot. If the flow is reasonably designed and the actions have useful description in title, such screenshot can be all you need.