“I’d like to only show some items in the PowerApps gallery, is there a way to disable only specific item, make it unselectable?”
When you use a PowerApps gallery, you’re setting behaviour for all the items. The whole gallery is either in a display mode or an edit mode; the items can be selected, or not. But what if you want to mix it up? If there’re some items that should be not possible to select? Yet the gallery doesn’t allow you to use ThisItem in any condition?

Use view mode only on a specific item
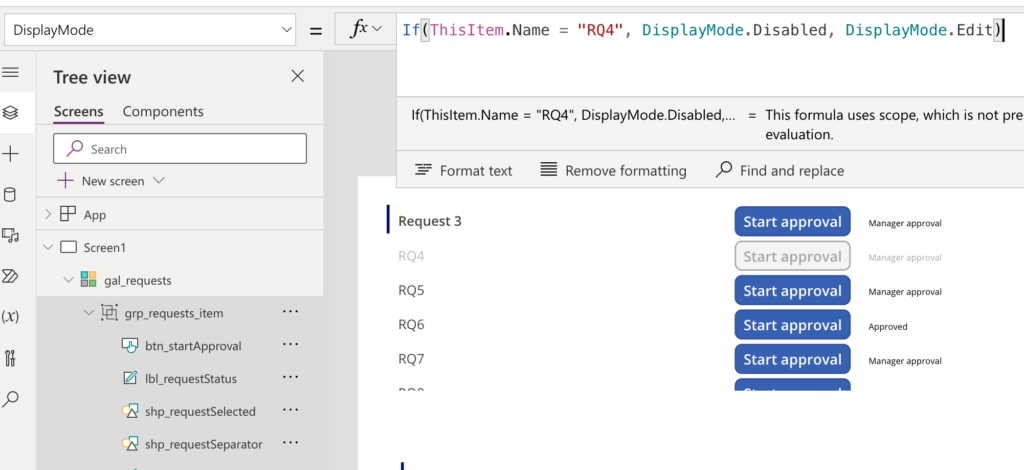
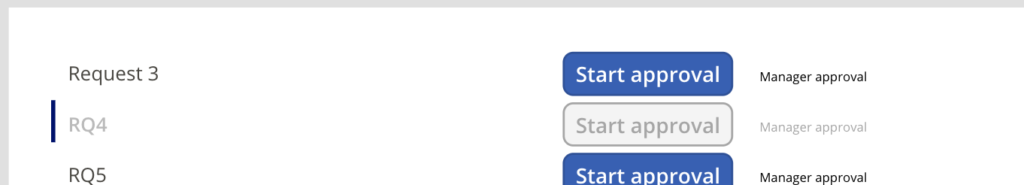
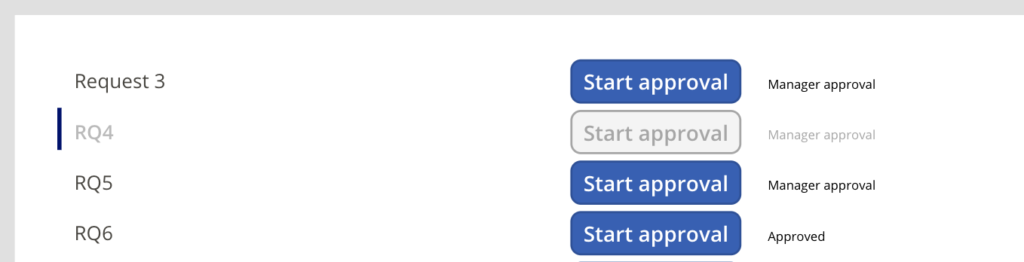
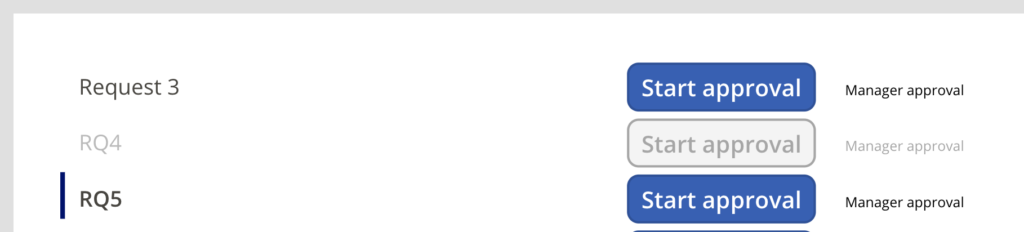
While you can’t use ThisItem for the condition directly, there’s a workaround by creating a group. Select all the controls in the gallery and group them. Once they’re in the group you can reference ThisItem to create the condition, e.g. disable RQ4 in the example below.

But that’s just the first part. Even though you changed the display mode on the item, it’s still possible to “select” it.

Make the item “unselectable”
Since you’re changing display mode only on the item and not the whole gallery, it’s still working with the Selected/IsSelected properties. You must bypass that, ignore them and replace it with your own functionality.
Replace gal.Selected with a variable
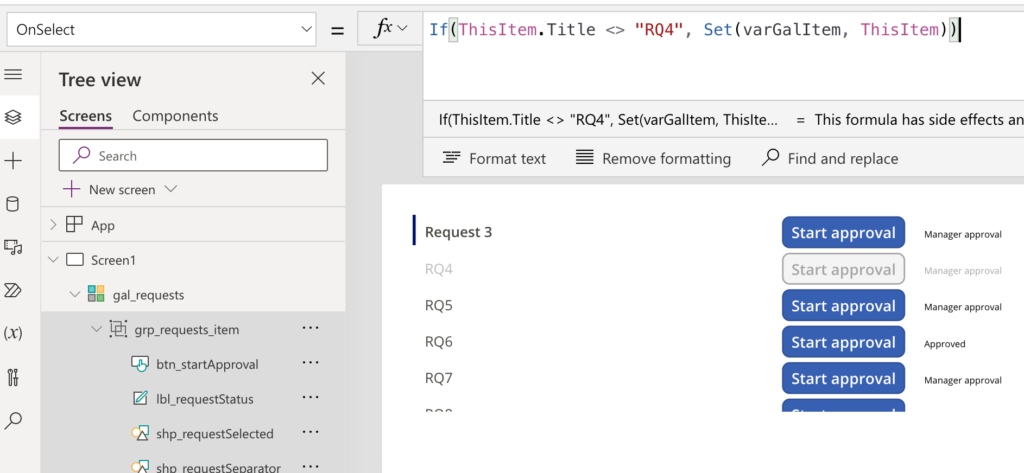
Instead of referencing the gallery, create a variable to store the selected item. If the item fits the condition, meaning it can be selected, store it in the variable. If not, do nothing, keep the original value in the variable.

Use this variable everywhere, every time you work with the selected item. Instead of gallery.Selected use the variable.

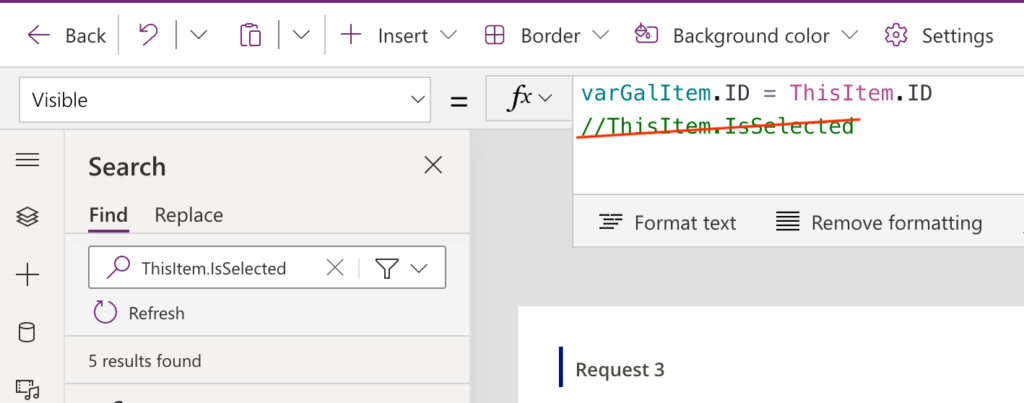
Replace ThisItem.IsSelected with a variable
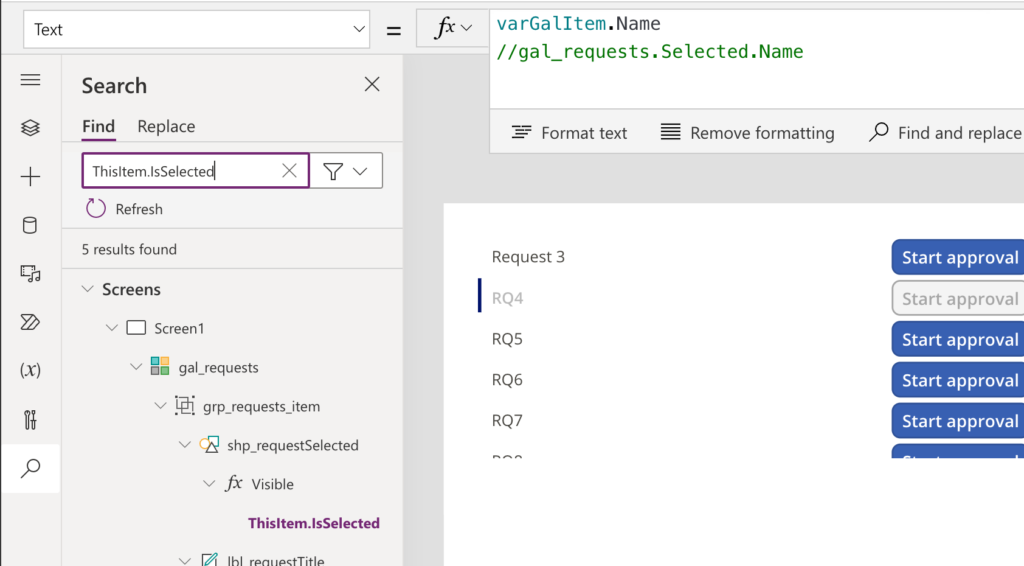
Similarly, you want to get rid of the ThisItem.IsSelected in your application. As already mentioned, IsSelected can’t be disabled. And since it’s responsible for some of the gallery styling, even the disabled items might still appear as selected.

Use the search to find it in all the controls…

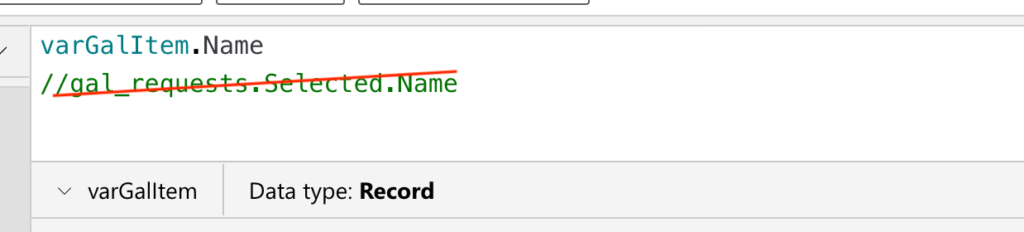
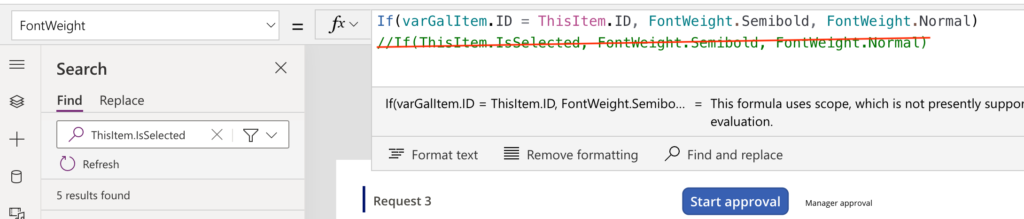
… and replace it using the variable. It’s a boolean value and as such replace it with a different condition – check if ThisItem is stored in the variable.


And that’s it. You just made some items in the gallery unselectable.

Summary
As you can see, it’s possible to disable an item in a PowerApps gallery with a workaround. You just have to bypass some of the default functionality of the gallery. Instead of referencing the selected item in the gallery, store it in a variable. Instead of checking if an item is selected, check if it’s in this variable. The gallery will still live it’s own life, selecting all the items you click on, but nothing will happen as the variable is what matters.