“Not all the columns in my HTML table contain a value, can I somehow show only the ones with value and hide the rest using Power Automate?”
The main idea behind using HTML tables in emails is to provide a quick overview. Show the data in a structured way, maybe even apply some formatting, and make it easy for user to comprehend the information. But making the table look nice is a second step. The first step should be related to the data itself – what do you want to show in the table? And what not to show? Do you want to display columns with no value? Or would it be better to hide them in these situations?
In this article you’ll learn how to remove empty columns from an HTML table and keep only the ones with some value.
Pre-Select the columns for the table
Considering the ‘Create HTML table’ action output, it might be too late to try removing the columns once the table is created. It’s much easier to do the cleanup before, when you’re still working with JSON. That means adjusting the action input.
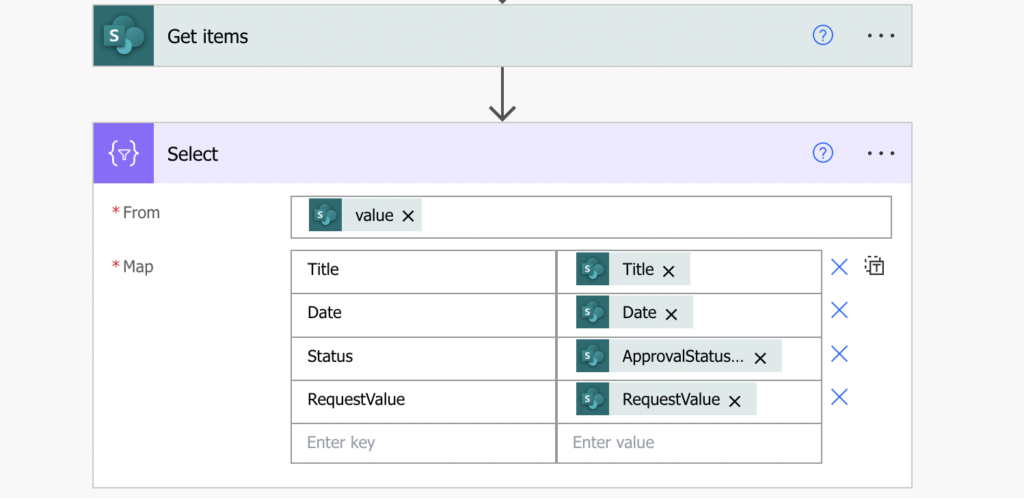
Instead of using the ‘Create HTML table’ right away add a ‘Select’ to select only the desired columns for the table. Select all of them. At this point it doesn’t matter if they have a value or not, it’s a preparation for the full table scenario.

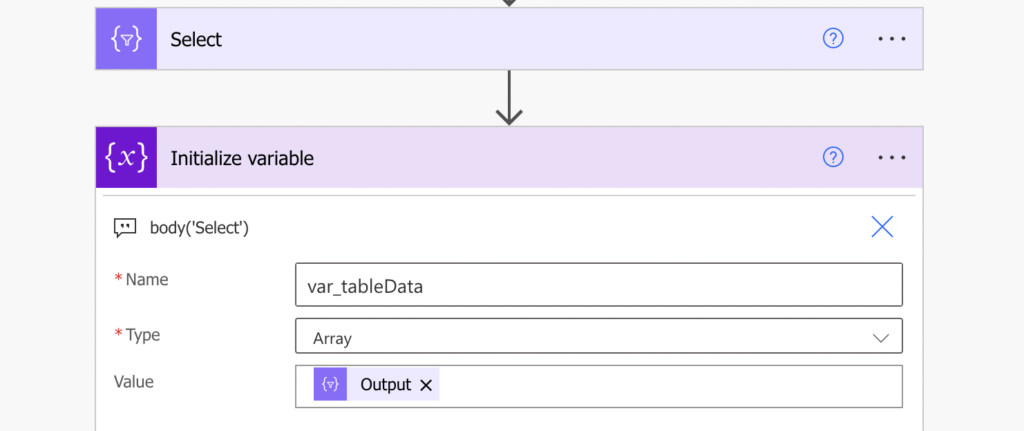
The output will be a cleaner JSON than the full input. Initialise an array variable and store the output in it.

Get all the values from these columns
While the table might have many columns, there’re probably some that’ll always have a value. There’s no need to even check these, all your attention should go towards the ones that can be empty. Since you’ll have to check them one by one, it’s better to have as few as possible.
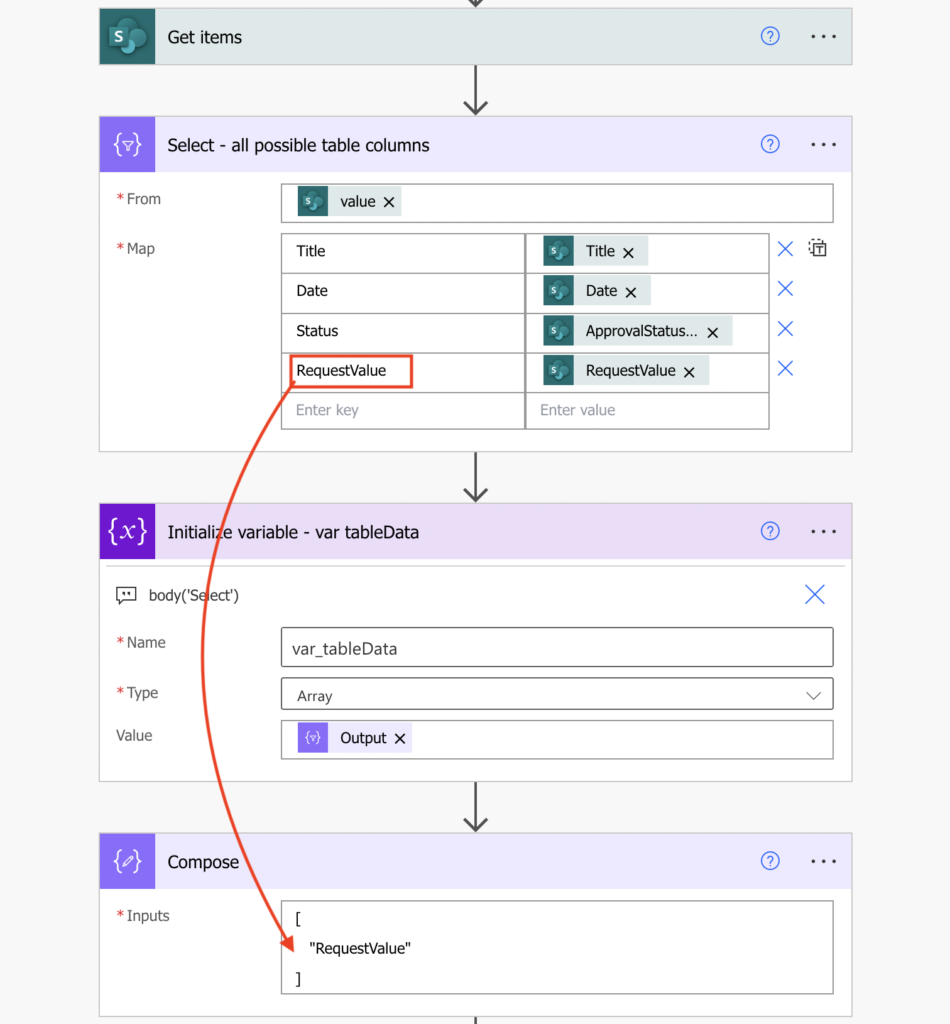
Add a ‘Compose’ action and create an array with all the possibly empty columns using the format below.
[
"Column1",
"Column2"
]Note: you’ll be referencing the output of the ‘Select’ action, therefore, use the property names from the ‘Select’!
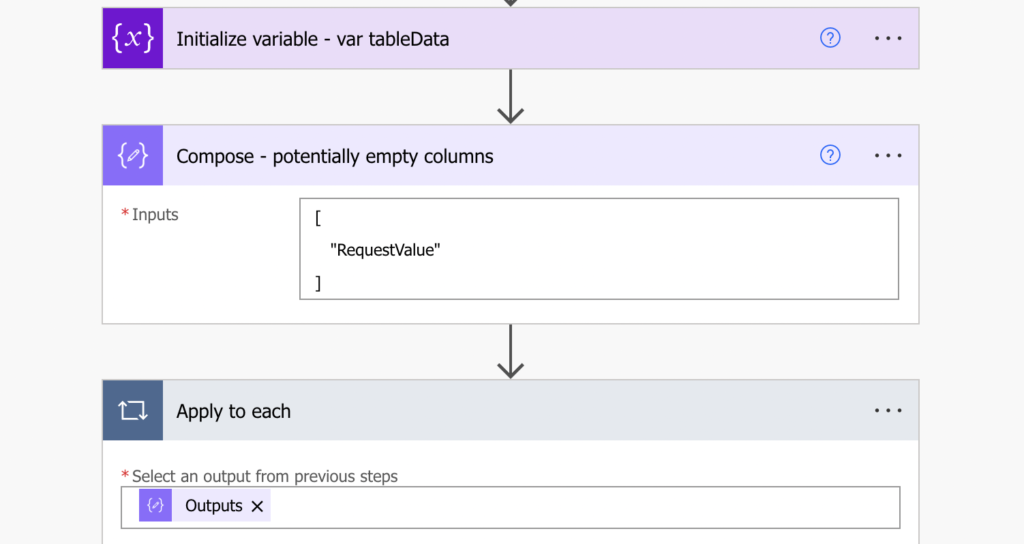
In my example it’s only the RequestValue column.

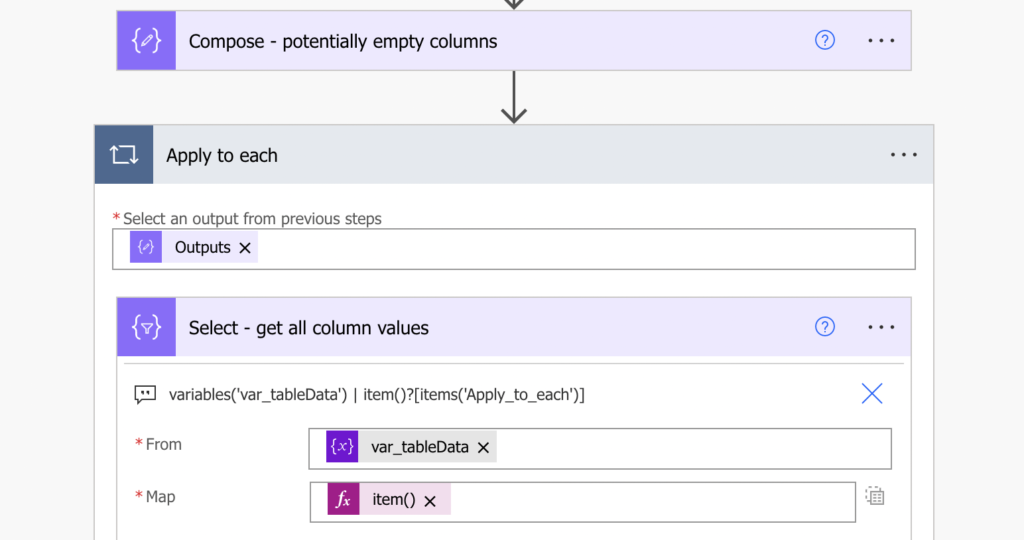
Add an ‘Apply to each’ to go through all these columns.

For each of these columns, ‘Select’ only its value from all the rows. Use the variable as the input of this new ‘Select’, and select only the values for the currently processed column.
Input: variables('var_tableData')
Map: item()?[items('Apply_to_each')]
Remove the empty columns
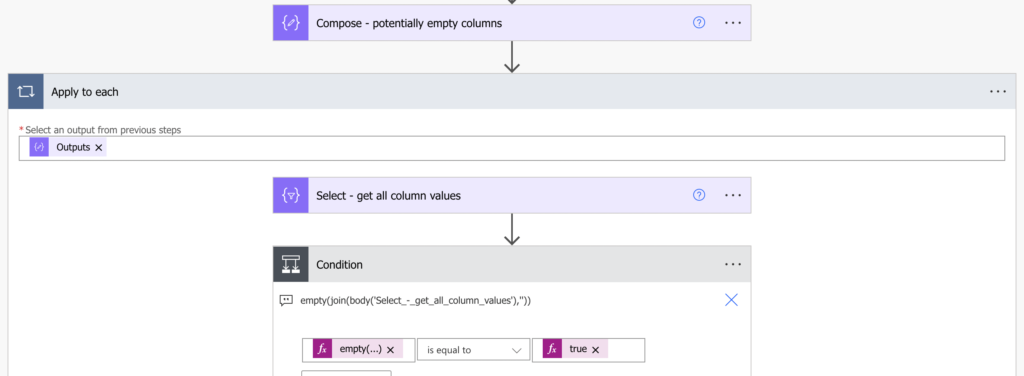
Now, when you’ve got values from the column, you can check whether they’re empty. Concatenate them in a single string with the join(…) expression, put it inside an empty(…) expression and use it in a condition.
empty(join(body('Select_-_get_all_column_values'),''))
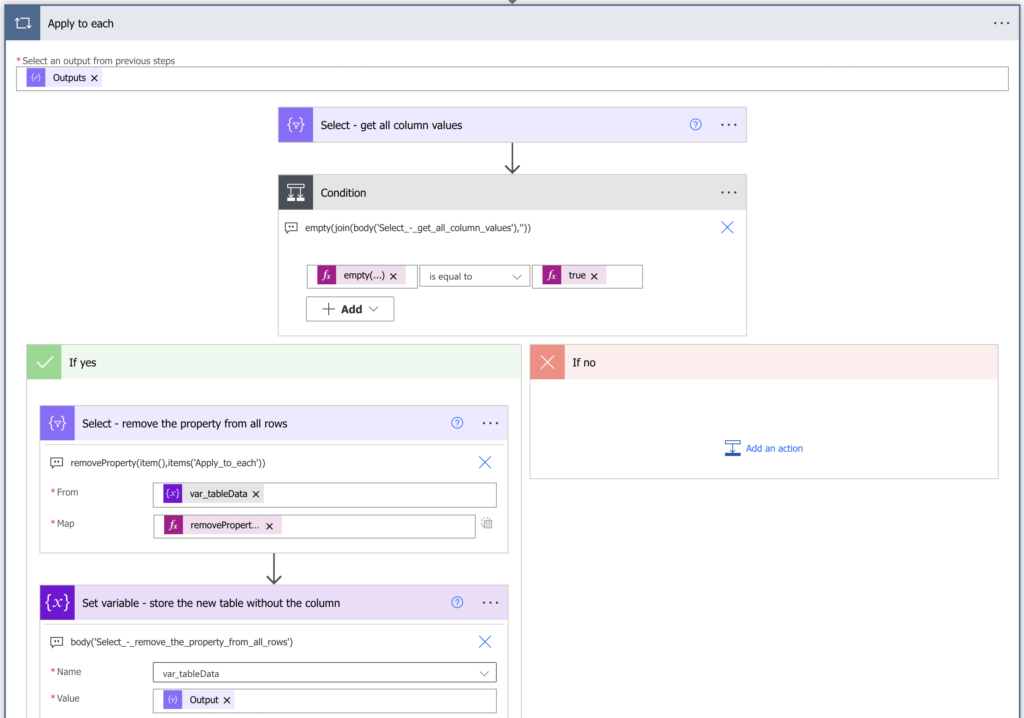
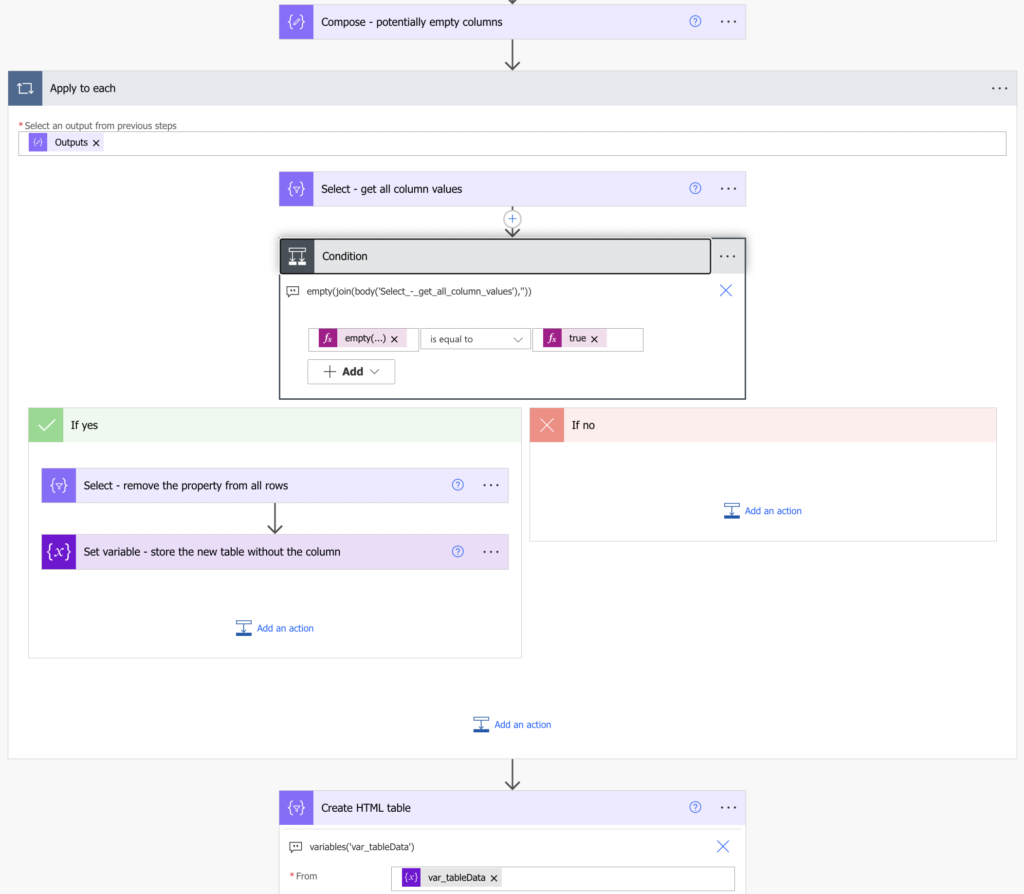
If the condition is true, meaning the column is empty, remove it from the variable using one more ‘Select’.
Note: you must work with the variable as it contains the latest JSON with all the data! Make sure to not reference the first ‘Select’ or the ‘Get items’ (or any other initial source) anymore!
Remove the column with the empty value from all the items in the JSON using the removeProperty(…) expression…
removeProperty(item(),items('Apply_to_each'))… and update the JSON in the variable.

At the end of the loop you’ll have a clear JSON without any empty properties – no empty columns for the table. Use it in the ‘Create HTML table’ to finally create the table itself.

Summary
If you want to hide empty columns in an HTML table created by Power Automate, it’s a good idea to take it one step back. It’s much easier to work with JSON than with HTML in a flow, and as such, you should do the cleanup before you create the table. Preselect all the columns for the table, pick the ones that could be empty, and check all the values in these columns. If it’s empty, remove it from the JSON and move on to the next one. By the end you’ll have a JSON where each property has at least one value – at least one row in the table needs that column.
I was glad to find this tutorial. It’s just what I was trying to figure out. Thanks!
Got the error on Apply to each on Select – get all column values
Flow save failed with code ‘InvalidTemplate’ and message ‘The template validation failed: ‘The repetition action(s) ‘Apply_to_each 2’ referenced by ‘inputs’ in action ‘Select_-_remove_property_from_all_rows’ are not defined in the template.’.’.